Alles over Media
Bij Berichten en Pagina’s is er al kort gesproken over het toevoegen van media. In dit deel wordt hier verder op in gegaan en leert u meerdere soorten media uploaden en zelfs afbeeldingen aan te passen.
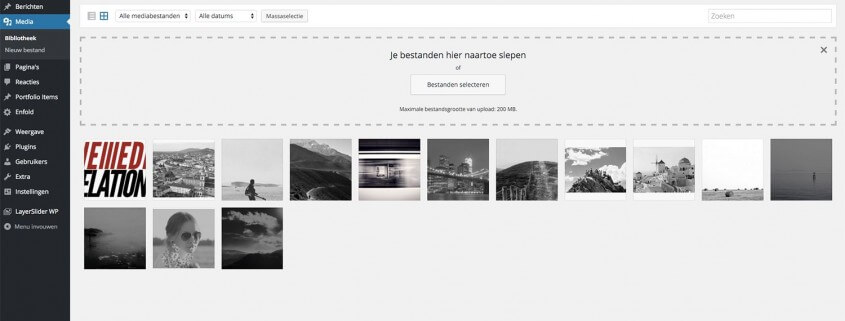
Als u – nadat u bent ingelogd – aan de zijkant klikt op het kopje Media krijgt u aan de rechterkant een overzicht van alle media die zich op dit moment op uw website bevinden. Hier kunt u tevens nieuwe media toevoegen door te klikken op Nieuw Bestand. Vervolgens kunt u bestanden selecteren vanaf uw computer of kunt u bestanden naar het venster slepen.
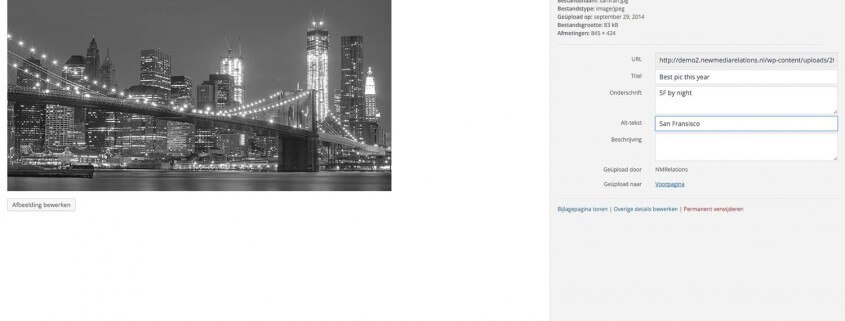
Nadat u een nieuw bestand heeft toegevoegd of desgewenst op een reeds bestaand bestand klikt, krijgt u het scherm “Bijlage Details” te zien. Hier krijgt u niet alleen een voorbeeld te zien van de afbeelding en waar deze is ge-upload, maar kunt u aan de rechterkant ook verschillende gegevens invoeren over het bestand:
- Titel: De titel van het bestand is de naam die verschijnt wanneer uw bezoeker met de muis op de afbeelding blijft staan. Het is belangrijk om deze gegevens voor alle bestanden goed in te vullen.
- Onderschrift: Hiermee kunt u een onderschrift aan het bestand toevoegen. Dit onderschrift wordt getoond zodra u het bestand aan een pagina of bericht toevoegt.
- Alt-tekst: Deze gegevens zijn enkel van toepassing op afbeeldingen en zijn voornamelijk belangrijk voor zoekmachines. Mocht de afbeelding namelijk niet geladen worden, dan wordt deze tekst getoond aan uw bezoekers. Veelal kan hier dezelfde tekst gebruikt worden als in de titel.
- Beschrijving: Hier kunt u een beschrijving van het bestand toevoegen. Deze beschrijving wordt niet getoond aan de bezoekers van uw website, maar is handig voor zoekmachines, zodat deze een idee krijgen over de inhoud van het bestand.
Voor afbeeldingen is het belangrijk om er in ieder geval voor te zorgen dat de “Titel” en “Alt-tekst” goed is ingevuld. Zoekmachines kunnen namelijk geen afbeeldingen ‘lezen’ en maken gebruiken van deze gegevens om te beoordelen waar de afbeelding over gaat.
In hetzelfde scherm ziet u onder de afbeelding het knopje Afbeelding bewerken. Hiermee is het mogelijk om direct vanuit uw website aanpassingen te maken aan uw afbeelding. Het gaat hier bijvoorbeeld om aanpassingen als het draaien, spiegelen en bijsnijden van uw afbeelding.
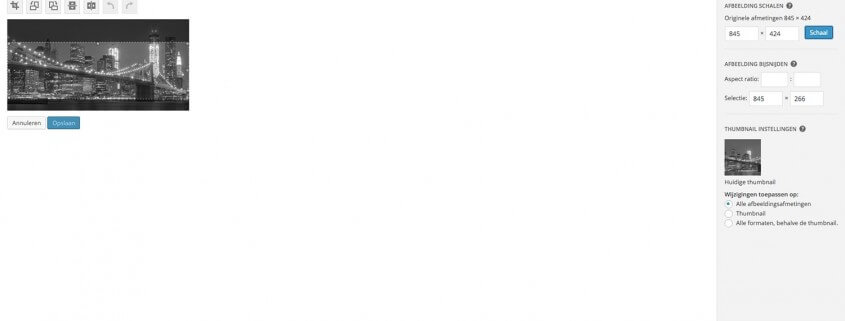
In dit nieuwe scherm ziet u aan de rechterkant van het scherm verschillende opties, waaronder het schalen van de afbeelding. In principe hoeft u dit nooit te doen, aangezien uw website bij het invoegen van afbeeldingen in een pagina of bericht reeds opties geeft over de grootte van de afbeelding en deze naar keuze schaalt. Het bijsnijden of draaien van een afbeelding daarentegen zijn wel opties die u mogelijk goed kunt gebruiken. Om een afbeelding te spiegelen of draaien klikt u desgewenst op de optie (icoon) boven het voorbeeld van de afbeelding. Wilt u de afbeelding bijsnijden dan kunt u in het voorbeeld slepen met uw muisaanwijzer. Nu ziet u een selectie verschijnen die u kunt aanpassen naar de gewenste grootte. Bent u tevreden met uw selectie dan kunt u linksboven het voorbeeld klikken op het bijsnijden icoon om de afbeelding bij te werken. Vervolgens klikt u op Opslaan om de afbeelding definitief bij te werken. Achteraf toch niet blij met de aanpassingen, dan kunt u de afbeelding nogmaals openen en ziet u aan de rechterkant een nieuwe optie om uw afbeelding te herstellen naar de originele afmetingen.
Stap 7 >> Menu’s